
Разметка статьи или что означают английские слова в техзадании
Содержание статьи:
- Что такое и что означает H1, H2, H3, H4
- Что такое и что означает P
- Что такое и что означает A и IMG
- Что такое и что означает UL, OL и LI
- Где работать с разметкой статьи (важно)
После долгого перерыва в публикациях, наконец-то, вернулся к написанию материала на сайт «ТвойПисатель». Перерыв был связан с большим проектом, отвлекаться от которого не было возможности.
Написать данную статью, меня подтолкнуло некоторое событие, которое указало на мысль о том, что далеко не все копирайтеры знают, что такое правильная разметка статьи и как ее использовать.
В техническом задании от заказчика, часто встречаются такие требования, как оформление текста при помощи HTML-тегов. И данные требования, как правило, не объясняют, что это такое, а выглядят, примерно, так:
- Использование H1, H2, H3;
- Использование UL, OL и LI;
- Использование IMG и A;
- Использование P.
И что все это значит, знает далеко не каждый копирайтер. Как и случилось с моим коллегой, в работе над вышеупомянутым проектом.
Постараюсь простым языком объяснить, что же это за непонятные буквы и цифры.
Что такое и что означает H1, H2, H3, H4
В качестве дополнение к введению, к этой статье, следует обобщить все, о чем пойдет речь. Все эти непонятные слова и буквы — HTML теги.
HTML (HyperText Markup Language) — это язык разметки документов, по определенным стандартам и спецификациям, в сети Интернет. Иначе говоря, при помощи данного языка создаются все, без исключения, веб-сайты.
Не буду вдаваться в подробности сайтостроения и вообще в теорию данной сферы. Скажу лишь, что при верстке страницы сайта, любая информация обрамляется HTML тегом, для того, чтобы браузеры смогли правильно ее идентифицировать.
Это касается не только различных технических частей кода сайта, но и обычного текста. В нашем случае — статьи.
Для того, чтобы понять, о чем идет речь, нажмите правой кнопкой мыши в любом месте сайта и выберите пункт «Просмотреть HTML код».
Что означает H1, H2, H3, H4
Тег H1 — это главный заголовок страницы (в нашем случае статьи). Он должен быть единственным в тексте и по своей сути обязан отражать главную мысль самой статьи.
Теги H2, H3, H4 (и следующие) — это подзаголовки. Согласно цифре, они выстраиваются в тексте в древовидном виде. Например:
- Тег H2 — это подзаголовок второго уровня, после главного заголовка;
- Тег H3 (и далее) — это подзаголовки третьего уровня и ниже. Иначе говоря, подподзаголовки.
Как использовать H1, H2, H3, H4
Любой тег в HTML разметке (за редким исключением) имеет две части: открывающую и закрывающую. Части тега, в свою очередь, обрамляются символами «больше» и «меньше».
Выглядит это так:
- <h1> — открывающий тег заголовка;
- </h1> — закрывающий тег заголовка.
По такому принципу используются все остальные теги (H2, H3, H4 и т.д.).
Между открывающим и закрывающим тегом, располагается текст заголовка.
Например, в данной статье это выглядит так:
Пример:

Разметка заголовка тегом H1
Заголовок H1 используется один раз, в самом начале документа. Все последующие подзаголовки уже являются тегами H2, H3, H4 и т.д. (в зависимости от вложенности).
Теги H2, H3, H4 и остальные, могут использоваться в статье любое количество раз. Стоит лишь помнить, что после H1 не может следовать H3 (или ниже). Так как H3, является подзаголовком тега H2. Аналогично работают и H3-H4 и т.п.
Выглядит это так:

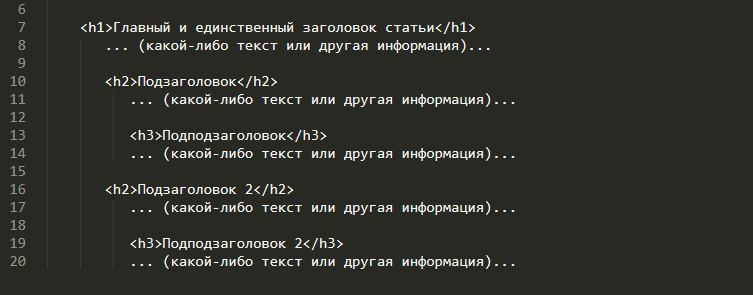
Иерархия заголовков в документе
Что такое и что означает P
Английская буква «P», в разметке документа, дословно расшифровывается как «параграф». Но правильное ее назначение — это выделение абзацев в тексте статьи.
Каждый абзац в тексте документа следует обрамлять тегом <p>
Внутри этого тега, могут встречаться и другие теги разметки. Например, теги ссылок или иные указанные в техническом задании.
Как использовать тег P
Каждый абзац в тексте статьи следует заключать в тег «P». Например:

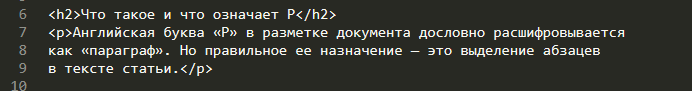
Выделение абзаца тегом P
Что такое и что означает A и IMG
От простого — к сложному. В техническом задании на статью не редко можно встретить требования по оформлению ссылок и картинок специальными тегами. Именно теги A и IMG служат для этого.
- Тег <a> — это тег указывающий что в нем находится ссылка;
- Тег <img> — указывает на картинку.
Как использовать тег A
Если предыдущие, рассмотренные нами, теги просто обрамляли какой-либо текст. То тег A не просто указывает на то, что текст — это ссылка, но и несет в себе определённые параметры;
- href — адрес ссылки;
- title — всплывающая подсказка ссылки.
Параметры тега <a> (как и любого другого) указываются внутри открывающего тега, через пробел и имеют некоторые правила написания.
Каждый параметр, после его написания внутри тега, должен иметь свое значение. Указываются значения в двойных кавычках и со знаком равенства.
Пример:

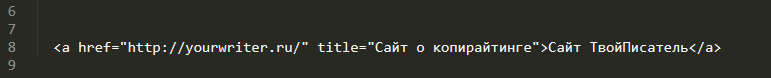
Оформление ссылки тегом A
Из примера видно, что в параметре href — указан адрес ссылки, а в параметре title — описание. Сам же тег обрамляет текст, который будет подсвечен как ссылка на странице.
Тег A, может встречаться в любом месте документа. В том числе и внутри тега абзаца, в самом тексте.
Стоит отметить что параметр title — не обязателен, но желателен. И описание ссылки должно соответствовать тематике сайта (на который ведет данная ссылка).
Как использовать тег IMG
Тег IMG также имеет свои параметры. Но в отличии от остальных, не имеет закрывающего тега, так как не обрамляет текст. Он является самостоятельной конструкцией для вставки изображений в документ.
Тег IMG имеет следующие параметры:
- src — ссылка на изображение;
- alt — альтернативное отображение изображения;
- title — всплывающая подсказка изображения.
Параметры src и alt — обязательны для использования, параметр title — желателен.
Стоит обратить внимание на параметр alt. Он предназначен для того, чтобы в него можно было внести текстовое описание изображения. Служит он для устройств, помогающим людям с ограниченными возможностями, понять, что изображено на картинке.
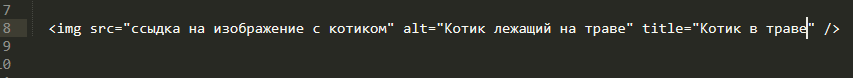
Пример:

Вставка изображения в статью
Поскольку тег IMG не имеет закрывающей «части», в его конце ставится знак деления. Это обязательное правило.
Что такое и что означает UL, OL и LI
Тег UL и тег OL — означают списки. А тег LI — пункт в списке.
Разница между UL и OL:
- <ul> — маркированный список. Т.е. список с одинаковыми маркерами на каждый пункт;
- <ol> — нумерованный список. Пункты нумеруются по порядку от единицы.
Как использовать теги UL, OL и LI
При оформлении текста такими списками, следует учитывать их вложенность. Теги UL и OL обрамляют перечень пунктов LI.
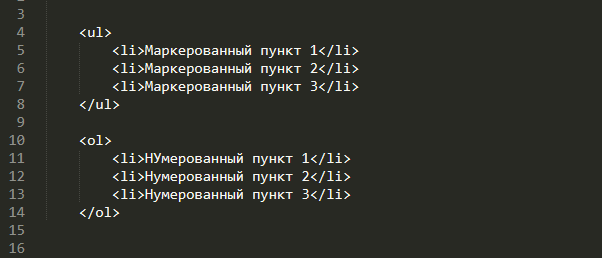
Пример:

Примеры оформления списков
Где работать с разметкой статьи (важно)
Многие авторы используют для написания статей текстовые редакторы, аналогичные Word или непосредственно его.
В таких редакторах заниматься разметкой текста — нет смысла. Во-первых, эти программы сами по себе используют HTML для разметки документов. Во-вторых, даже если пытаться в них что-то сделать — редактор превратит это все, в итоге, в абракадабру, которая совершенно не подойдет для заказчика.
В техническом задании просят использовать разметку лишь для того, чтобы быстро вставить текст на сайт. А испорченный Вордом материал, редактировать никто не будет и гарантированно вернут на доработку.
Именно поэтому, для разметки следует использовать специализированные редакторы. Саму статью можно написать где угодно, но работать с тегами следует в правильном редакторе.
Я советую использовать Sublime Text. Удобный и бесплатный редактор, который заточен именно под работу с кодом.
Стоит помнить, что в таких редакторах — абзац представлен в виде строки. И делить его Enter-ом нельзя.
Кстати, для разметки текста, который будет вставлен в визуальный редактор на сайте, можно использовать стандартные стили Word. Которые, в свою очередь, соответствуют HTML тегам.
Обсуждение
Комментариев нет. Вы можете стать первым.
Обсуждения временно закрыты




Оставить комментарий